Język C++ jest jednym z ostatnich, którego wykorzystania spodziewałbym sie przy tworzeniu stron internetowych. Otóż okazuje się, że istnieją webowe frameworki oparte na tym właśnie języku i podobno osiągają całkiem niezłe wyniki wydajnościowe. Jednym z nich jest właśnie CppCMS. Oczywiście jest to opensourcowe oprogramowanie rozwijane od 2009r. Ilość aktualizji i wydań może nie powala, na tą chwilę ostatnia aktualizacja została wydana ponad rok temu w czerwcu 2013, ale sam framework wydaje się mieć wszystko co wymagane jest od webowego frameworka (system szablonów, formularze, cache’owanie, połączenie z bazami dannych, internacjonalizacja, wsparcie dla Ajax).
Postaram się tutaj przedstawić kroki instalacji i skonfigurowania kompletnego środowiska wykorzystującego:
- Ubutnu 14.04
- Serwer Lighttpd i FastCGI
- Baza MySQL
- Framework CppCMS
- Eclipse CDT (IDE)
Na początek zakładamy, że „goły” system Ubuntu jest już postawiony.
1) Instalacja Lighttpd, FastCGI, MySQL
sudo apt-get install lighttpd php5-cgi mysql-server phpmyadmin
Jeżeliby się okazało, że akurat wcześniej był uruchomiony serwer Apache, to w momencie uruchomienia Lighttpd pojawi się błąd informujący o konflikcie portów. Wówczas należy przestawić porty nasłuchiwania Apacha np. na 81 pliku /etc/apache2/ports.conf lub skonfigurować Lighttpd do działania na innym porcie w pliku /etc/lighttpd/lighttpd.conf (argument server.port).
2) CppCMS, CppDB
Do zbudowania projektów niezbędna będzie instalacja poniższych narzędzi:
sudo apt-get install cmake libpcre3-dev zlib1g-dev libgcrypt11-dev libicu-dev \ python build-essential gcc g++ libmysqlclient-dev
Na chwilę obecną CppCMS jest dostępny w wersji 1.0.4 do ściągnięcia tutaj. Archiwum należy wypakować i przejść do katalogu:
tar xjf cppcms-1.0.4.tar.bz2 cd cppcms-1.0.4/
utworzyć w nim nowy katalog na cele budowania projektu:
mkdir build cd build
i przygotować konfikurację CMake:
cmake ..
Jeżeli wszystko pójdzie zgodnie z planem i nie pojawią się jakieś dziwne błędy można rozpocząć budowanie projektu komendą:
make
Przed instalacją warto też zweryfikować, czy projekt zbudował się prawidłowo komedną:
make test
Instalcja:
sudo make install
Szczegółow informacje i opcje budowania można znaleźć na stronie projektu „How to build CppCMS 1.x.x”
Do połączenia z bazą danych potrzebna będzie jeszcze jedna biblioteka CppDB, którą należy zbudować w analogiczny sposób. Obecnie dostępna jest w wersji 0.3.1 do ściągnięcia tutaj.
tar xjf cppdb-0.3.1.tar.bz2 cd cppdb-0.3.1/ mkdir build cd build/ cmake .. make sudo make install
W przypadku problemów z instalacją, bądź wykorzystania innych baz danych warto zajerzeć tutaj.
Po wszystkim warto uruchomić jeszcze jedną komendę, aby uniknąć później błędów z rozpoznaniem bibliotek w systemie.
sudo ldconfig
3) Konfiguracja Lighttpd
Włączenie modułu FastCGI:
sudo lighttpd-enable-mod fastcgi
Następne kroki:
- Uruchomienie modułu FastCGI w pliku konfiguracyjnym /etc/lighttpd/lighttpd.conf
Na początku pliku jest sekcja definiujące uruchomione modułyserver.modules = ( "mod_access", "mod_alias", "mod_compress", "mod_redirect", # "mod_rewrite", "mod_fastcgi" ) - Zdefiniowanie hosta developerskiego na oddzielnym porcie
W moim przypadku stworzyłem w oddzielnym pliku i dołączam go na końcu do pliku lighttpd.conf
include "cppcms_fastcgi.conf"
A sam plik cppcms_fastcgi.conf ma taką postać:
$SERVER["socket"] == "127.0.0.1:8081" { server.document-root = "/var/www" server.groupname = "mojanazwagrupy" # grupa zalogowanego użytkownika fastcgi.server = ( "/" => (( "socket" => "/tmp/cppcms-fcgi-socket", "max-procs" => 1, "fix-root-scriptname" => "enable", "check-local" => "disable", "allow-x-send-file" => "enable" )) ) }Z czego wynika, że mój roboczy projekt powinien działać na porcie 8081. Okaże się później 😉
Zdefiniowanie grupy w tym pliku związane jest z uprawnieniami o czym poniżej. - Ustawienie uprawnień do prawidłowego działania
Należy dodać aktualnego użytkownika (siebie) do grupy www-datasudo usermod -a -G www-data mojanazwauzytkownia
i zmodyfikować uprawnienia do folderu z logami serwera
sudo chmod 0775 /var/log/lighttpd sudo chmod 0664 /var/log/lighttpd/error.log
Na końcu należy jeszcze restartować serwer Lighttpd
sudo /etc/init.d/lighttpd restart
4) Eclipse CDT
Eclipse CDT (środowisko przygotowane do pracy C/C++) dostępny jest do ściągnięcia stąd. W moim przypadku najświeższa wersja to 8.4.0 (Eclipse Luna). Oczywiście do działania potrzebna będzie również Java:
sudo add-apt-repository ppa:webupd8team/java sudo apt-get update sudo apt-get install oracle-java8-installer
CppCMS Hello World w Eclipse CDT
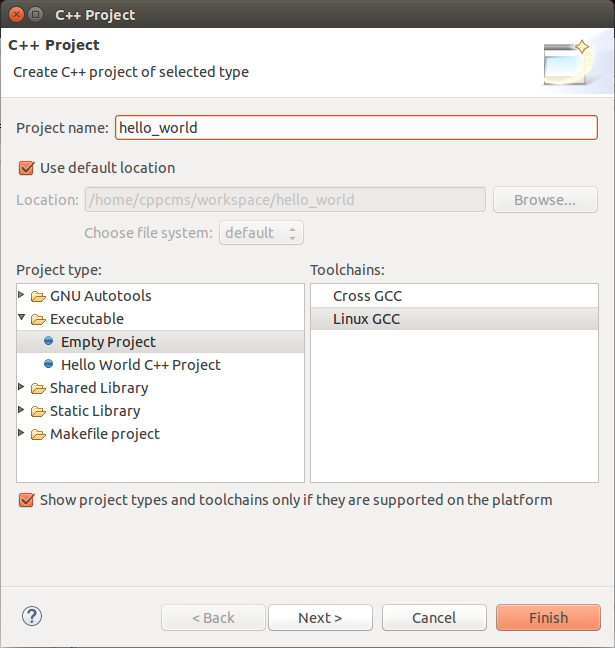
Nowy projekt C++. Z sekcji Toolchains należy wybrać Linux GCC. Reszta ustawień jest na tym etapie mniej istotna.

Do projektu dodaję nowy plik hello.cpp. Jego zawartość to standardowy kod z frameworkowego tutoriala:
#include <cppcms/application.h>
#include <cppcms/applications_pool.h>
#include <cppcms/service.h>
#include <cppcms/http_response.h>
#include <iostream>
class hello : public cppcms::application {
public:
hello(cppcms::service &srv) :
cppcms::application(srv)
{
}
virtual void main(std::string url);
};
void hello::main(std::string /*url*/)
{
response().out() <<
"<html>\n"
"<body>\n"
" <h1>CppCMS Hello World</h1>\n"
" <p>Dzień dobry!</p>\n"
"</body>\n"
"</html>\n";
}
int main(int argc,char ** argv)
{
try {
cppcms::service srv(argc,argv);
srv.applications_pool().mount(
cppcms::applications_factory<hello>()
);
srv.run();
}
catch(std::exception const &e) {
std::cerr << e.what() << std::endl;
}
}
Potrzebny będzie jeszcze jeden plik config.js jako konfiguracja do ustanowienia połączenia. Definicje zapisane są w formacie JSON.
{
"service" : {
"api" : "fastcgi",
"socket" : "/tmp/cppcms-fcgi-socket"
},
"http" : {
"script_names" : "/"
}
}
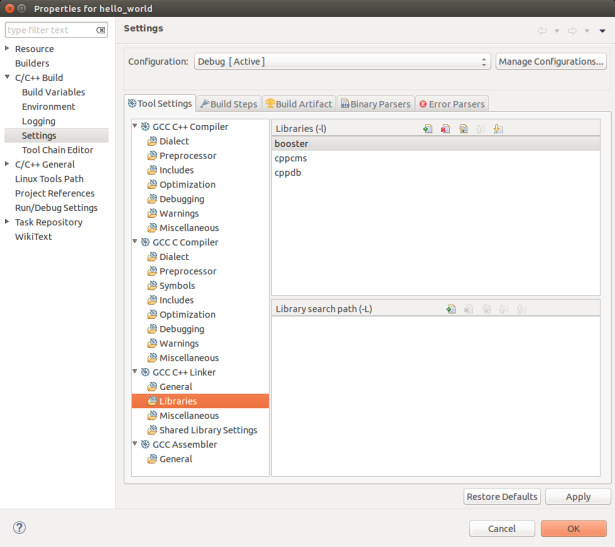
Aby móc zbudować taki projekt w Eclipse należy jeszcze zdefiniować frameworkowe biblioteki. W tym celu należy wejść we właściwości projektu w Eclipse (klikając prawy przyciskiem na nazwę i wybierając „Properties”), a następnie przejść do sekcji: C/C++ Build -> Settings a tam w zakładce Tool Settings rozwinąć GCC C++ Linker -> Libraries i dopisać tam bibliotekę cppcms oraz booster, cppdb (przyda się w przyszłości).

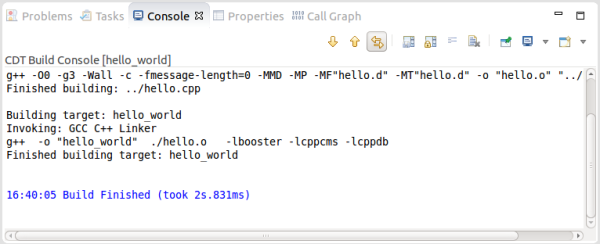
Po zapisaniu ustawień można zbudować projekt, a jeśli wszystko pójdzie zgodnie z planem, w konsoli programu powinno pojawić się mniej więcej takie coś, co oznacza pomyślne zbudowanie projektu.

Pozostaje jedynie skonfigurowanie uruchamiania aplikacji. W tym celu należy ponownie przejść do właściwości projektu w Eclipse do sekcji Run/Debug Settings. Tam należy zdefiniować nową konfigurację klikając „New…”. W zasadzie wszystkie ustawienia w tej części należy zostawić domyślne i dopisać jedynie w zakładce Arguments następujące polecenie:
-c config.js

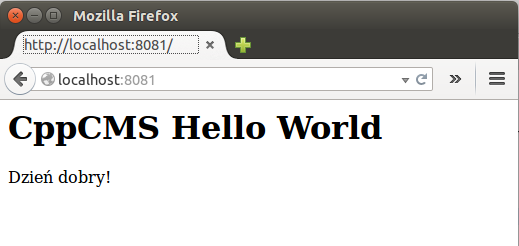
Po tym wystarczy kliknąć tylko przycisk uruchom „Run” i w przeglądarce wpisać adres http://localhost:8081 a oczom powinna się ukazać taka oto strona:

Dalsze możliwości oraz połączenie z bazą danych postaram się przedstawić w następnym wpisie.